Showing posts with label SEO. Show all posts
Showing posts with label SEO. Show all posts
Saturday 20 February 2016
“Cookie browser anda belum diaktifkan” atau bahsa inggirnya “Your cookies disable” demikian sebuah peringatan ketika akan masuk ke akun Google, sehingga kita belum bisa menggunakan fasilitas dari google. Hal ini terjadi biasanya saat setelah kita membersihkan cookies dan cache di browser.
Untuk mengaktifkan cookie browser caranya sebagai berikut:
Mengaktifkan cookie browser Google Chrome
1. Klik menu Tools.
2. Pilih Option.
3. Klik tab “Under the Hood”.
4. Klik Content settings di bagian ” Privasi “.
Untuk meng enable cookies
Pastikan ” Allow local data to be set ” dipilih untuk mengizinkan cookie dari pihak pertama, dan ketiga .
Yang dimaksud cookies pihak pertama adalah cookies yang ditetapkan oleh domain situs yang tercantum dalam adressbar browser . Sedangkan Yang dimaksud cookie pihak Ketiga adalah cookie yang datang dari sumber domain lainnya yang memiliki item, seperti iklan atau gambar,yang tertanam pada halaman website yang sedang kita lihat. Jika Anda hanya ingin menerima cookie pihak pertama, pilih centang pada ” Block all third-party cookies without exception “.
Mengaktifkan cookie browser Firefox 2 atau 3
1. Klik menu Tools. (Pada Mac, klik menu Firefox.)
2. Pilih Option. (Pada Mac pilih Preferensi.)
3. Klik tab Privacy.
4. Pilih ‘Accept cookies from sites’.
5. Klik tombol OK.
Mengaktifkan cookie browser Firefox 3.5x
1. Klik menu Tools. (Pada Mac, klik menu Firefox.)
2. Pilih Option. (Pada Mac pilih Preferensi.)
3. Klik tab Privacy.
4. Pada kotak “FirefoxWill:” pastikan Pilih “Remember Histroy”.
5. Klik tombol OK.
Anda bisa juga mengambil opsi “Use custom Setting For Hystory” dengan mengklik tab panah pada “FirefoxWill”, dan pada pilihan ini kita bisa mengatur cookies mana yang mau diizinkan .
Mengaktifkan cookie browser Internet Explorer 6 atau 7
1. Klik menu Tools.
2. Pilih Internet Options.
3. Klik tab Privacy.
4. Klik tombol Default (atau secara manual slide bar ke bawah ke ‘Medium’).
5. Klik tombol OK.
Mengaktifkan cookie browser Safari 3
1. Klik menu Safari.
2. Pilih Preferensi.
3. Klik Security.
4. Dibagian ‘Accept Cookies’, pilih “Always”.
Membolehkan cookie pihak ketiga
Jika Anda telah mengaktifkan cookie, cookie pihak ketiga harus diaktifkan agar beberapa pengaturan Google bisa bekerja (misalnya, the SafeSearch lock). Pengaturan standar di Safari tidak mengizinkan cookie pihak ketiga, tetapi bisa diaktifkan dengan mengikuti langkah-langkah Mengaktifkan cookie browser Safari diatas .
Demikianlah langkah dalam mengaktifkan atau mengenable cookies pada browser semoga bermanfaat bagi yang belum mengetahuinya.
Sumber : http://www.google.com/support/
Friday 19 February 2016
Berikut adalah 5 program affiliate Indonesia terbaik yang bisa Anda coba.
 Bali Orange Communications (BOC) merupakan sebuah perusahaan jasa yang bergerak dibidang web design, pemrograman website, penyedia web hosting dan domain baik TLD maupun domain Indonesia. BOC berdiri pada tanggal 25 Agustus 2003 dan sampai saat ini masih tetap berkarya serta melayani pelanggan dari berbagai warna bidang usaha.
Bali Orange Communications (BOC) merupakan sebuah perusahaan jasa yang bergerak dibidang web design, pemrograman website, penyedia web hosting dan domain baik TLD maupun domain Indonesia. BOC berdiri pada tanggal 25 Agustus 2003 dan sampai saat ini masih tetap berkarya serta melayani pelanggan dari berbagai warna bidang usaha.
1. BaliOrange.net | Affiliate Indonesia
 Bali Orange Communications (BOC) merupakan sebuah perusahaan jasa yang bergerak dibidang web design, pemrograman website, penyedia web hosting dan domain baik TLD maupun domain Indonesia. BOC berdiri pada tanggal 25 Agustus 2003 dan sampai saat ini masih tetap berkarya serta melayani pelanggan dari berbagai warna bidang usaha.
Bali Orange Communications (BOC) merupakan sebuah perusahaan jasa yang bergerak dibidang web design, pemrograman website, penyedia web hosting dan domain baik TLD maupun domain Indonesia. BOC berdiri pada tanggal 25 Agustus 2003 dan sampai saat ini masih tetap berkarya serta melayani pelanggan dari berbagai warna bidang usaha.
Berikut beberapa keuntungan dari program affiliasi BaliOrange.net.
- Bonus Rp. 25.000 pada saat daftar menjadi afiliasi.
- KOMISI 15% untuk semua penjualan yang tercipta.
- Lifetime commission, artinya komisi 15% tetap berlaku bila pelanggan yang Anda referensikan memperpanjang kontraknya ditahun berikutnya dan berikutnya. Sehinggga ini Anda berpotensi mendapatakan PASSIVE INCOME.
- Komisi dicairkan pada akumulasi Rp. 500.000,- langsung ke rekening bank Anda.
- DISKON 20% berlaku bagi anggota afiliasi untuk pembelajaan web hosting di Bali Orange.
- Pendaftaran GRATIS.
Klik DISINI untuk mendaftar menjadi Affiliater.
2. klikabadi.net | Affiliate Indonesia
Program affiliate Indonesia ini menawarkan produk pembuatan desain web sendiri, mulai dari script website, hingga tutorial bagaiamana bisa memodifikasinya sehingga terlihat professional untuk memasarkan produk kita.
Beberapa Keuntungan dari program affiliasi KlikAbadi.com
- Pendaftaran GRATIS
- Mendapat web replika yang sama persis dengan tampilan websitenya, dengan struktur website afiliasi anda http://klikabadi.com/?id=username. Yang mana username bisa anda tentukan sendiri saat akan melakukan pendaftaran.
- Bonus afiliasi sebesar Rp. 50.000,- per produk yang terjual. Artinya jika ada yang membeli 2 produk maka anda akan mendapat Rp. 50.000,- x 2.
- Perhitungan bonus dan pembayaran bonus dilakukan sistem secara otomatis di afiliasi area masing-masing member.
Klik DISINI untuk menjadi affiliater.
3. TipsHamil.com | Affiliate Indonesia
Web ini menawarkan produk ebook panduan lengkap untuk cepat hamil dan mendapatkan anak. Program ini sudah terbukti membayar dan sudah banyak yang bisa menghasilkan dari sini. Selain itu, produk yang ditawarkan juga sangat bagus dan dibimbing oleh dokter spesialis yang sudah berpengalaman sehingga jauh dari unsur PENIPUAN.
Potensi pasar dai produk ini masih sangat besar, mengingat banyak orang di dunia ini yang mengalami masalah kesulitan mendapatkan anak.
Bonus affiliasi yang ditawarkan adalah Rp 50.160,- setiap penjualan dan baru bisa dicairkan setelah 2 kali penjualan produk atau sama dengan Rp 100.320.
Klik DISINI untuk mendaftar affiliasinya, GRATIS.
4. Fbwarrior.com | Affiliate Indonesia
FbWarrior menawarkan produk bisnis online yaitu ebook dan video tutorial bagaimana untuk membangun bisnis dan bisa menghasilkan uang dari Facebook. Produk ini sedang booming dan banyak yang sudah membuktikan kehebatannya sehingga reputasi dan pasarnya sudah tidak diragukan lagi.
Ada dua jenis keanggotaan di FbWarrior yiatu Free member dan Paid Member. Saat kita mendaftar sebagai Free member kita secara otomatis mengikuti program affiliasinya dan bisa empromosikan produk ini.
Beberapa keuntungan di FbWarrior:
- GRATIS menjadi affiliate
- Komisi Rp. 50.000 Setiap penjualan (Paid member) dari link affiliasi kita.
- ada juga bonus cash hingga Rp. 5.000.000 jika kita berhasil menjual dalam jumlah tertentu.
- minimal payout Rp 100.000
- Selain menjadi affiliate, kita juga mendapatkan ebook dan video tutorial gratis bagaiamana menghasilkan uang dari facebook.
Klik DISINI untuk mendaftar FbWarrior.
5. AsianBrain.com | Affiliate Indonesia
Asian Brain merupakan perusahaan yang bergerak dibidang Sekolah Internet Marketing secara online yang berdiri sejak tahun 2005. Perusahaan ini sudah banyak dimuat di media massa bak cetak maupun elektronik sehingga kredibilitasnya tidak diragukan lagi.
Bonus yang diperoleh dari setiap orang yang mendaftar dari affiliasi kita cukup besar yaitu Rp.50.000/bulan jika yang mendaftar bulanan, sedangkan yang mendaftar tahunan kita mndapatkan komisi sebesar Rp.437,500.
Kelebihan dari affiliasi ini adalah produk dan tidak main-main kualitasnya dan sudah terkenal di Indonesia. Selain itu komisi tidak dibayarkan sekali, melainkan setiap member yang kita referensikan tersebut melakukan perpanjangan anggota.
Kekurangnnya, program affiliasi ini hanya untuk member yang sudah bergabung di Asian Brain. Sehingga, jika anda ingin menjadi Alliate, Ada harus mendaftar terlebih dahulu.
Klik DISINI untuk mendaftar Asian Brain.
Friday 12 February 2016
- Internet terus berkembang, pertumbuhan website dan blog sungguh luar biasa. Beragam artikel dan konten digital -mulai dari gambar, audio, hingga video- tersebar dan siap untuk dinikmati. Di satu sisi, pengelola website dan blogger berlomba ingin agar artikel dan konten situsnya menjadi yang terpopuler dan banyak dikunjungi. Di sisi lain, pengguna internet ingin mendapatkan pilihan artikel terbaik dan paling sesuai dengan yang dibutuhkannya.
- Kini, selain melalui search engine, Social Bookmarking menjadi salah satu solusi yang sangat digemari para pengelola web dan pengguna internet. Social Bookmarking merupakan sebuah metode bagi pengguna internet untuk menyimpan, mengelola, dan mencari halaman web dengan memanfaatkan layanan situs-situs penyimpan data halaman web. Jika kita bisa mem-bookmarks halaman-halaman web favorit di web browser, Social Bookmarking memungkinkan kita melakukan hal serupa -dengan kelebihan data bookmarks tersimpan di situs Social Bookmarking dan dapat dinikmati pengguna lainnya.
- Contoh situs Social Bookmarking yang populer adalah DIGG, StumbleUpon, dan Technorati. Berbeda dengan layanan direktori web yang hanya menyimpan & menyajikan daftar URL halaman utama situs-situs dan dikelola secara manual oleh editor layanan direktori web, mekanisme Social Bookmarking lebih dinamis dan demokratis. Pengelola web dan blog dapat mendaftarkan setiap URL artikel dan posting di website atau blognya. Artikel terdaftar selanjutnya akan divoting pengunjung, dan yang terpopuler akan disajikan secara khusus di halaman awal. Di sinilah, pengguna internet dapat memperoleh manfaat, yaitu mendapatkan referensi dan sumber artikel yang terbaik.
- Situs Social Bookmarking biasanya menyediakan fitur instan untuk mensubmit URL, berupa add-on untuk diinstal di toolbar web browser, atau ikon link submit yang dapat dipasang di halaman web atau blog. Ini akan mempermudah pengelola website dan blog untuk dapat menyebarkan artikel-artikelnya, berpromosi, dan mendapatkan peningkatan kunjungan (traffic) via situs-situs Social Bookmarking. Selain itu, umumnya situs Social Bookmarking juga menyediakan fitur tambahan, seperti pemberian komentar, pencarian teman sesama user, dan fitur bersosialisasi sejenisnya.
Bahasa menjadi salah satu kendala bagi sebagian pengguna Internet. Untunglah, Google telah menambahkan Bahasa Indonesia dalam fitur alih bahasa Google Translate.
Melalui layanan ini, Anda dapat menerjemahkan sembarang teks, halaman
web, bahkan situs web hasil pencarian Anda, dari dan ke Bahasa
Indonesia. Lebih nyaman lagi, semua dapat Anda lakukan secara online tanpa harus menginstal sebuah program alih bahasa.
Google Translate (http://translate.google.com)
cukup mudah digunakan. Meskipun hasil terjemahnya belum maksimal, namun
keakuratan hasil terjemah Google Translate masih terus akan diperbaiki.
Berikut ilustrasi kemampuan fitur alih bahasa dari Google ini.
Menerjemahkan Kalimat
- Buka halaman http://translate.google.com .
- salin (copy) teks yang ingin Anda terjemahkan, sisipkan (paste) ke kolom Original Text yang tersedia.
- Pilih bahasa sumber teks di tombol kiri, lalu pilih bahasa tujuan terjemah Anda di tombol kanan.
- Klik Translate, maka hasil terjemah akan disajikan di kolom kanan.

Menerjemahkan website
- Salin (copy) baris URL situs berbahasa asing yang Anda kunjungi atau ketikkan URL yang Anda tuju pada kolom isian Translate a web page.
- Pilih bahasa sumber teks di tombol kiri, lalu pilih bahasa tujuan terjemah Anda di tombol kanan.
- Klik Translate, maka hasil terjemah akan disajikan di jendela browser dalam bentuk frame.

Situs masih dalam bahasa asli (Jerman)


Situs sudah dalam Bahasa Indonesia
Menerjemahkan Hasil Pencarian Google
- Lakukan pencarian di Google seperti biasa dengan kata kunci pencarian yang Anda inginkan.
- Perhatikan pada hasil pencarian akan muncul teks Terjemahkan laman ini (google.co.id) atau Translate this page (google.com).
- Klik teks tersebut untuk menampilkan situs hasil pencarian dengan bahasa yang sudah diterjemahkan.



Website hasil pencarian (contoh : CNET.com) sudah berbahasa Indonesia
Satu
fitur lagi yang masih dapat kita harapkan kehadirannya di masa
mendatang, yaitu layanan kamus online (dictionary). Saat ini, kita belum
dapat menikmati fitur ini untuk keperluan Bahasa Indonesia. Kita tunggu
saja!
SEO : Tahap Persiapan |
 Benahi website Anda ! Apapun
teknik dan trik optimasi search engine / SEO (Search Engine
Optimization) yang Anda gunakan, semua tidak akan banyak membantu jika
website Anda masih “bermasalah”. Ibarat ikut lomba balap, pastikan website Anda sudah fit dan lolos kualifikasi peserta lomba.
Benahi website Anda ! Apapun
teknik dan trik optimasi search engine / SEO (Search Engine
Optimization) yang Anda gunakan, semua tidak akan banyak membantu jika
website Anda masih “bermasalah”. Ibarat ikut lomba balap, pastikan website Anda sudah fit dan lolos kualifikasi peserta lomba.
Saat
ini banyak tersedia tool dan aplikasi pengembangan web yang siap
membantu Anda menciptakan sebuah website secara mudah dan cepat. CMS
juga sudah lazim digunakan untuk membangun website dengan fungsionalitas
tertentu secara instan. Permasalahannya, tidak semua tool dan CMS yang
bertebaran di internet mampu mendukung aspek SEO. Ya, sulit memang, kita
harus memperhatikan aspek fungsionalitas website, kemudahan, kecepatan,
sekaligus tetap memikirkan aspek SEO-nya.
Membuat
website yang benar-benar sempurna memang sangat sulit dicapai. Namun,
ada beberapa hal dasar yang perlu diperhatikan dalam merancang sebuah
website agar dianggap layak tayang di search engine dan mampu bersaing
di dunia maya. Kuncinya terletak pada kode-kode HTML yang ada di balik
halaman web Anda.
1. Bagian HEAD Halaman Web
Berikut
elemen-elemen penting di bagian HEAD dokumen HTML yang harus Anda
perhatikan dalam merancang sebuah halaman web yang optimal :
TITLE
TITLE
adalah judul website. Tag html TITLE berada di antara bagian HEAD
halaman web. Judul website disisipkan di antara tag TITLE, misalnya
<TITLE>Judul Halaman Web</TITLE>.
- TITLE memiliki kontribusi yang sangat besar pada urutan hasil pencarian search engine.
- Jangan biarkan website Anda tanpa TITLE, jangan asal pasrah dengan pemberian TITLE otomatis oleh software pengembangan website Anda, namun juga jangan berlebihan dengan TITLE Anda.
- Seperti sebuah judul buku, usahakan TITLE Anda tuliskan secara ringkas namun mampu mencerminkan isi halaman web Anda. Pilih kata kata paling penting pada halaman web Anda, dan susun menjadi kalimat yang informatif.
- Buat TITLE yang search engine friendly. Usahakan panjang TITLE Anda maksimal 60 karakter, karena jika terlalu panjang sebagian search engine akan mengabaikan apapun yang Anda tuliskan setelah 60 karakter.
META Tag
META
adalah tag pada bagian HEAD halaman web, yang difungsikan untuk
membantu search engine dalam memahami halaman web Anda. Susunan tag META
diikuti NAME="jenis meta" dan CONTENT="isi meta". Ada beberapa jenis
tag META yang dapat dicantumkan pada halaman web, namun hanya sedikit
yang bisa diharapkan dalam mengoptimalkan website di search engine.
Meskipun META awalnya sangat berpengaruh besar dalam membantu search
engine generasi awal, namun dewasa ini sebagian besar search engine
modern sudah mulai mengabaikan META dan lebih memperhatikan apa yang ada
di dalam halaman web Anda.
- META description : digunakan untuk mendeskripsikan isi halaman web. Bagian ini akan ditampilkan search engine bersama TITLE pada halaman hasil pencarian. Ada salah anggapan bahwa META description dapat memompa ranking situs di search engine, sehingga lazimnya pembuat website berusaha mengetikkan informasi sebanyak-banyaknya agar dapat disambar search engine ketika seseorang mengetikkan keyword terkait. Ingat, search engine saat ini lebih memperhatikan kesesuaian antara TITLE, META, dan seluruh informasi di dalam halaman web Anda. Usahakan panjang META ini search engine friendly, sebagian menyarankan 150 karakter, sebagian 120 karakter, karena hanya sepanjang karakter inilah informasi yang akan ditampilkan di halaman hasil pencarian. Sisanya ? mubazir, karena akan dipotong.
- META keywords : digunakan untuk menyebutkan sejumlah kata kunci yang berkaitan dengan website Anda. Setiap kata kunci yang disebutkan dipisah dengan tanda koma. Usahakan META keywords hanya mengandung kata yang memang tampil di halaman web (teks terbaca di browser). Sama seperti META description, salah anggapan juga terjadi pada META ini. Mengapa ? karena sekarang search engine sudah tidak mengindeks teks yang ada di META keywords. Anda tetap dapat menggunakannya dan akan sedikit membantu jika memakainya secara tepat. Batasi panjang maksimal teks keywords sekitar 800 karakter-an dan jangan ulang pencantuman sebuah kata yang sama hingga lebih dari tiga kali. Ya, sebab ini berkaitan dengan yang namanya keyword density, salah satu faktor perhitungan yang mempengaruhi ranking website di search engine. Perulangan kata pada META keyword dapat Anda ibaratkan over dosis, yang hanya akan meracuni ranking website Anda.
- META robots : digunakan untuk menentukan apakah halaman web yang dipasangi META ini boleh diindeks oleh search engine, atau sebaliknya. META ini cukup membantu untuk menghindari munculnya halaman-halaman tertentu pada hasil pencarian search engine.
- META lain (misalnya META author dan META copyright), tidak banyak membantu posisi website Anda di search engine. Penggunaannya optional sesuai kebutuhan, misalnya META author dan copyright dapat Anda prioritaskan jika ingin menyatakan secara eksplisit bahwa halaman web yang Anda sisipi adalah karya cipta Anda.
2. Bagian BODY Halaman Web
Beberapa elemen penting di bagian BODY yang harus Anda perhatikan adalah :
Heading
Heading
adalah tag bagi penulisan elemen judul, sub judul, dan subsub
selanjutnya pada materi halaman web. Penulisannya sebagai berikut ‹h#›
isi judul ‹/h#›. ‹h1› adalah heading 1, ‹h2› adalah heading 2, dan
seterusnya (# adalah level heading).
Tag heading
adalah bagian yang paling dilirik search engine setelah tag TITLE.
Biasakan untuk menuliskan judul dan sub judul di dalam halaman web Anda
menggunakan tag heading. Meskipun secara visual tampak sama di browser,
sebaris kata yang diberi tag heading dan sebaris kata yang diperbesar
ukuran fontnya memiliki kualitas yang berbeda di mata search engine.
Link
Link yang menghubungkan antar halaman web Anda juga memiliki poin tersendiri. Ini bukan soal ke mana link Anda lari, namun soal penulisan teks link dan atribut yang Anda sisipkan di dalam link. Link dan teks-teks yang menyertai link Anda juga menjadi perhatian search engine.- Tuliskan kata atau kalimat yang mencerminkan isi dan maksud link. Sebaris anchor / teks link “daftar buku komputer terbaru” jauh lebih berkualitas dibandingkan sebaris anchor / teks link “silakan klik di sini” atau sebuah gambar buku yang Anda beri link.
- URL tujuan link yang bermakna juga lebih baik dibandingkan URL tujuan dalam susunan tak bermakna. Misalnya susunan URL http://www.smitdev.com/buku/pemesanan-buku.php lebih bagus dibandingkan susunan URL
http://www.situs.com/?p=dabk&sJRG=new
(atau sederet kode dan singkatan yang mungkin membuat Anda bertanya-tanya apa maksudnya). URL berbentuk kode-kode ini merupakan hasil pemanggilan halaman yang tersimpan dalam database. Untuk menghindari munculnya URL seperti itu, kita bisa memakai mod_rewrite dari web server Apache Anda - Tambahkan link title saat mendiskripsikan sebuah link. Contoh susunannya adalah sebagai berikut : ‹a href=http://www.smitdev.com/buku/profil-penulis.php title="daftar penulis buku smitdev"›Daftar Penulis‹/a›. Bagian title="daftar penulis buku smitdev" inilah yang disebut link title. Sebaris kalimat yang menjelaskan tentang tujuan link ini sedikit dapat membantu posisi Anda di search engine untuk pencarian dengan keyword terkait.
Konten Website
Konten yang dimaksud di sini adalah semua objek website yang dapat dilihat orang pada web browser.
- Teks : Hanya bagian inilah sebenarnya yang diindeks oleh search engine. Teks yang terbaca search engine bisa berupa paparan informasi yang Anda ketikkan di halaman web, atau atribut ALT yang menyertai gambar. Untuk memeriksa materi teks halaman web Anda, silakan matikan gambar melalui menu Options / Preferences di browser, lalu refresh tampilan Anda. Nah, itu yang diindeks search engine.
- Gambar dan objek non teks lain : Gambar dan objek non teks lain tidak akan diindeks oleh search engine. Teks yang tertulis di dalam sebuah gambar pun tidak akan terbaca oleh search engine. Jadi meskipun gambar slogan dan gambar dominan lain akan membuat website Anda cantik, namun ini sama sekali tidak akan membantu Anda di search engine. Jika halaman web Anda menuntut adanya beragam gambar, sebaiknya siasati dengan menyisipkan atribut ALT pada kode HTML penyisipan gambar Anda. Contohnya ‹IMG SRC="http://www.smitdev.com/kerjasama_kemitraan.png" ALT="Kerjasama Kemitraan" WIDTH="53" HEIGHT="22" /›. Nah, sekarang dapat dua-duanya, gambar yang cantik akan tampil, dan search engine pun akan mengindeks kata “Kerjasama Kemitraan” yang Anda sisipkan dalam ALT.
- Kesesuaian kandungan materi informasi dan karakteristik tema sebuah halaman web sangat membantu posisi Anda di search engine. Situs Anda bertema hardware, elemen TITLE dan META website sudah Anda arahkan ke tema hardware, tapi jika isi website Anda sendiri lebih banyak membahas soal software, ya digeser deh posisi website Anda oleh situs hardware pesaing. Search engine juga akan menghitung jumlah suatu kata yang ada di halaman Anda dan mencocokkannya dengan keyword yang diketikkan sang pencari.
- Teks memang idola search engine, tapi jangan coba-coba menipu search engine dengan cara mengetikkan sekelompok kata unggulan Anda dalam ukuran font terkecil atau dalam warna yang sama dengan warna latar. Mungkin Anda berpikir ini ideal, di satu sisi semakin banyak kata unggulan yang dapat Anda sisipkan, di sisi lain Anda dapat menyembunyikan dan tidak ingin merusak pemandangan situs Anda dengan segudang kata yang akan membingungkan pengunjung. Ingat tindakan yang termasuk dalam kategori spamdexing ini menyalahi aturan dan bisa berakibat fatal, situs Anda dilarang dan dihapuskan dari database search engine. Sanksi atas kasus seperti ini sempat menimpa situs besar BMW dan Ricoh pada Februari 2006, walaupun akhirnya keduanya dimaafkan dan memperbaiki kesalahan ini.
 Selamat jika website Anda sudah terindeks di search engine! Mungkin Anda sudah melakukan submit secara manual (daftar alamat submit search engine secara manual), atau telah memanfaatkan layanan free submitter semacam http://www.submitexpress.com/.
Selamat jika website Anda sudah terindeks di search engine! Mungkin Anda sudah melakukan submit secara manual (daftar alamat submit search engine secara manual), atau telah memanfaatkan layanan free submitter semacam http://www.submitexpress.com/.
Namun, website yang telah terindeks di search engine belumlah cukup. Anda harus berusaha lebih keras agar halaman-halaman
web Anda dapat terindeks sebanyak mungkin dan masing-masing mendapatkan
posisi yang bagus di halaman hasil pencarian search engine.[
Ada teknik yang bagus (dan tentunya gratis)
yang bisa Anda manfaatkan untuk memgoptimalkan performa website Anda.
Teknik ini adalah teknik menggiring search engine populer ke
halaman-halaman web Anda. Ya, jangan menunggu terlalu lama agar search
engine berbaik hati menelusuri halaman-halaman web Anda. Sekarang
saatnya Anda lah yang menyodorkan daftar tugas ke search engine.
Sebagai
bonus, teknik ini juga menjadi trik ampuh jika website Anda belum
terindeks di Google, dijamin kurang dari seminggu website Anda akan
terindeks !
Jenis-jenis File Daftar URL
Pertama, ketahui dulu jenis-jenis file yang harus Anda sodorkan ke search engine :
- sitemap.xml (dan file kompresinya sitemap.xml.gz) : file daftar URL yang nantinya Anda sodorkan ke search engine Google.
- urllist.txt (dan file kompresinya urllist.txt.gz) : file daftar URL untuk menggiring search engine Yahoo!.
- ror.xml : file daftar URL untuk dipertukarkan via sindikasi / RSS Feed.
- sitemap.html : file daftar URL untuk Anda sajikan ke pengunjung dan Anda cadangkan bagi search engine lain.
Membuat Daftar URL
Kedua,
persiapkan file daftar URL seluruh halaman web Anda. Tidak perlu panik
jika Anda tidak tahu cara membuat file XML, jangan putus asa jika Anda
memiliki ratusan halaman web yang harus didata. Anda dapat memanfaatkan
tool pembuat file-file tersebut di atas. Anda dapat mencoba layanan
pembuatan file daftar URL secara online semacam http://www.xml-sitemaps.com/, atau menginstal software untuk keperluan ini, misalnya GSiteCrawler (http://gsitecrawler.com/).
Mengupload Daftar URL ke Web Hosting
Ketiga,
setelah beberapa format file daftar URL telah Anda miliki, sekarang
upload seluruhnya ke web hosting Anda. Letakkan file-file tersebut ke
direktori utama (contoh di dalam public_html).
File-file ini lah nantinya yang akan terlebih dahulu dirujuk bot search
engine saat berkunjung ke website Anda (sesuai dengan format file).
Menyodorkan Daftar URL ke Search Engine
Tahap terakhir, khusus pada search engine Google, Anda dapat lebih agresif lagi dalam menyodorkan daftar URL (sitemap.xml).
Caranya dengan memanfaatkan layanan Google Webmaster Tools.
Login ke layanan tersebut menggunakan ID account Gmail Anda. Isikan
data website Anda, lakukan verifikasi website seperti yang dicontohkan
di sana, lalu submit file sitemap.xml yang telah Anda miliki.
Jangan lupa, gunakan fitur-fitur Webmaster Tools di sana untuk memantau performa website Anda.
Dengan teknis yang serupa, Anda juga dapat menyodorkan daftar URL (sitemap.xml) ke MSN Live Webmaster Tools.
Sudah bosan
dengan template Blogger yang itu-itu saja? Ada dua pilihan buat Anda.
Cara pertama cukup praktis, cari dan download template Blogger dari
pihak ketiga, lalu salin dan pasang kode template blogger baru pilihan
Anda. Cara kedua lebih kreatif, modifikasi sendiri template Anda!
Berikut beberapa tip dasar yang bisa Anda gunakan untuk mengedit atau membuat template Blogger Anda:
Backup Template dan Komponen
Hal pertama yang harus Anda lakukan sebelum mengganti template Blogger adalah membackup template lama dan elemen-elemen halaman
yang telah Anda miliki. Komponen selain posting, arsip, dan komentar
cukup rawan dengan resiko hilang saat template baru diterapkan (Blogger
akan memberi peringatan berupa daftar widget yang akan terhapus jika template baru Anda terapkan).
- Login ke halaman pengelolaan blog, klik Layout > Edit HTML.
- Untuk membackup template awal, seleksi seluruh kode di kotak Edit Template (Ctrl+A), lalu copy (Ctrl+C).
- Buka Notepad, lalu salin kode ke dalam lembar kerja Notepad (Ctrl+V).
- Simpan backup template awal Anda.

Sebagai
catatan, jika Anda telah menambahkan elemen / widget pada halaman blog
Anda, maka sebelum melakukan langkah ke-2, aktifkan dulu kotak pilihan Expand Template Widget (di bagian atas kotak Edit Template). Baru setelah itu salin seluruh kode dan Anda simpan sesuai langkah berikutnya.
Kini
Anda sudah siap mengutak-atik template Blogger Anda. Jika hasilnya
kurang memuaskan, Anda tetap dapat memulihkan template awal dengan cara
menyalin kode backup dari Notepad ke kotak Edit Template.
Menghilangkan NavBar
Merasa
tidak nyaman dengan tampilan NavBar di bagian atas halaman blog Anda?
Singkirkan NavBar dan perluas tampilan halaman blog Anda dengan cara
berikut:

- Buka template Blogger Anda di Layout > Edit HTML.
- Temukan titik penyisipan, letakkan kursor persis di atas baris body {.
- Sisipkan baris kode di bawah ini untuk menghilangkan tampilan NavBar di halaman blog Anda:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
} - Simpan perubahan template, preview blog dan nikmati hasilnya.

Memodifikasi Lebar Halaman
Hal pertama yang perlu Anda pahami dalam memodifikasi halaman blog Anda adalah mengenai penetapan lebar komponen halaman (header, halaman posting, sidebar, dan footer).
Berikut adalah rumusan yang bisa Anda jadikan pedoman dalam mengutak-atik lebar halaman blog Anda :
#header-wrapper = #outer-wrapper = #footer = #main-wrapper + 30 + #sidebar-wrapper
Temukan dan ubah nilai width: di bagian tersebut sesuai kebutuhan :
- #header-wrapper, #outer-wrapper, dan #footer menjadi patokan lebar seluruh halaman blog.
- #main-wrapper adalah ukuran kolom posting Anda.
- #sidebar-wrapper adalah ukuran kolom sidebar Anda.
- Nilai 30 digunakan untuk memberi jarak antara antara kolom posting dan kolom sidebar.
Dengan
berpatokan pada rumusan di atas, maka Anda dapat mengubah ukuran
halaman Anda dengan mengedit HTML dengan nilai seperti berikut :
Nilai width awal:
660px = 660px = 660px = 410px + 30px + 220px
660px = 660px = 660px = 410px + 30px + 220px
Nilai width untuk modifikasi:
750px = 750px = 750px = 470px + 30px + 250px
750px = 750px = 750px = 470px + 30px + 250px
Penjelasan langkah pengeditan:
- Timpa nilai width pada bagian #header-wrapper, #outer-wrapper, dan #footer menjadi 750px.
- Timpa nilai width pada bagian #main-wrapper menjadi 470px.
- Timpa nilai width pada bagian #sidebar-wrapper menjadi 250px.
Nilai
width #main-wrapper = 470px cocok untuk beriklan (ukuran ini bisa
mengakomodasi banner 468x60 px). Silakan ubah ukuran sesuai selera
dengan berpatokan pada rumusan di atas.
Memodifikasi Jumlah Kolom
Pilihan template yang disediakan Blogger umumnya tersusun atas dua kolom (kolom posting dan kolom sidebar). Anda dapat membuat kolom tambahan dengan menyalin kode sidebar dan mengatur ulang ukurannya.
Sebagai contoh, berikut cara membuat halaman blog dengan tiga kolom.

- Buka template Blogger Anda di Layout > Edit HTML.
- Kita gandakan kode kolom sidebar yang sudah ada. Umumnya kode sidebar dinamai sidebar-wrapper, namun ada juga template yang menggunakan nama sidebar-wrap atau sejenisnya.
- Temukan, seleksi, dan salin bagian ini:
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} - Pindahkan kursor di bawah kode tersebut, lalu sisipkan kode yang telah Anda salin. Kini anda memiliki 2 kode di atas.
- Bedakan nama kode, edit nama #sidebar-wrapper yang telah Anda sisipkan menjadi #sidebar-wrapper2.
- Ubah nilai width di #sidebar-wrapper dan #sidebar-wrapper2, dengan cara membagi 2 nilai yang ada. Misalnya nilai awal 220px Anda bagi menjadi masing-masing 110px.
- Selanjutnya temukan, seleksi, dan salin bagian ini:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
...
...
</b:section>
</div> - Pindahkan kursor di bawah kode tersebut, lalu kembali sisipkan kode yang telah Anda salin. Kini anda memiliki 2 kode di atas.
- Edit nama <div id='sidebar-wrapper'> yang telah Anda sisipkan menjadi <div id='sidebar-wrapper2'>.
- Simpan Template. Preview blog Anda untuk memastikan tampilan 3 kolom telah berhasil Anda buat.
Catatan, jika lebar sidebar pertama dan kedua menjadi sempit, maka gunakan rumusan Memodifikasi Lebar Halaman.
Selamat mencoba !
Subscribe to:
Posts (Atom)
Popular Posts
-
saat ini untuk sobat media ane update hasil design media.. dan salah satu design media yang satu ini adalah cover yasin. yaitu tradisi yang...
-
CONTOH NOTA UNTUK CATERING & TOKO KUE adalah tanda bukti atas pembelian/kesepakatan dalam hal jual beli ataupun jasa untuk sejuml...
-
Inspirasi design cover buku yasin terbaru kali ini kami sajikan dalam konsep yang bergairah dan menggoda... hehe... setidaknya untuk soba...
-
40 Free Download Vector Pita Ribbon Art Hay Guys,,, ketemu lagi dalam lingkaran design grafis mediagram ... kali ini setelah dal...
-
Sobat Media, dalam keheningan malam suasana sepi dengan diiringi denting petikan gerimis membasahi bumi, tak lekang dalam du...
-
14 DOWNLOAD VECTOR API /FLAME FILE COREL DRAW Share FIle Vector untuk design effect api buat sobat-sobat media silahkan doenlo...
-
Tips & Trick mengatasi Mito A77 Hardbrick & Bootloop dan pasang CWM via SPFlashtool untuk yang selalu tamVAN, bootloop man...
-
FREE DOWNLOAD VECTOR BATIK BUNGA 9 KEREN BATIK HIJAU MUDA SEDAUN dihiasi dengan bunga yang cantik, bagai melati semerbak harum n...
-
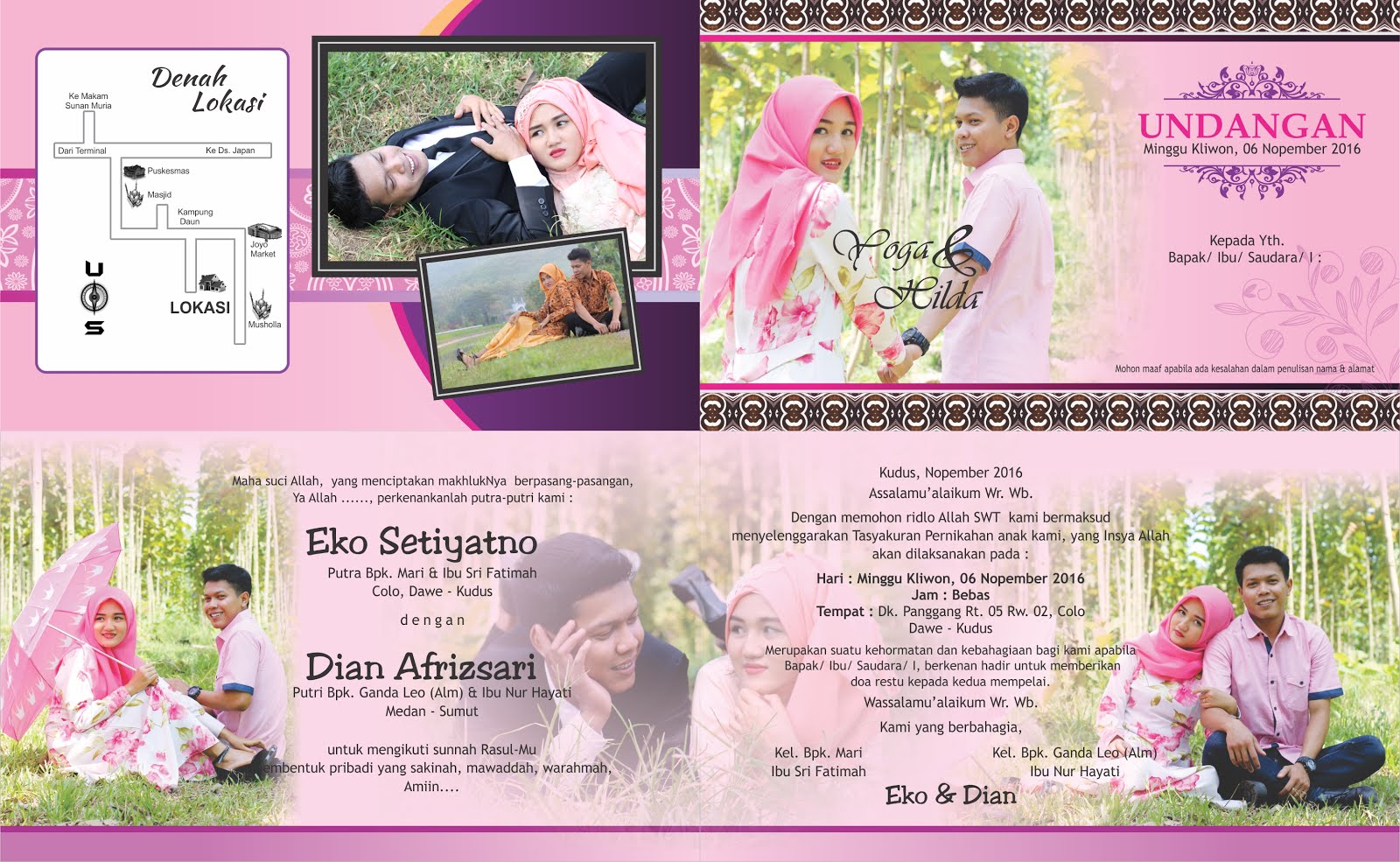
setiap orang selalu ingin pernikahannya berjalan lancar, dan mengesankan salah satu permasalahan pra nikah ialah memilih desain wedding in...
-
SURAT YASIN dalam dalam Al-Qur'anul Karim adalah surat yang sangat akrab bagi kaum muslimin, Surat Yaasiin terdiri atas 83 ayat, term...
Search
Contact Form
Translate
SHUTTERSTOCK
http://www.shutterstock.com/g/media+gram?rid=171202118
Blogger templates
Categories
ANDROID
artikel
BUKU YAASIN
DESIGN GRAFIS
doa sang pengantin
EBOOKS DESIGN GRAFIS
FIRMWARE
INSTANSI
INTERNET
Kalender
KARTU NAMA
kemasan
komputer
label baju
LOGO
NEWS
NOTA 1/2 FOLIO
NOTA 1/3 FOLIO
Paper Bag
SEO
TEMPLATE
TIPS&TRICK
UNDANGAN
Undangan Khitan
VECTOR ART
Vector Batik
VECTOR SPLIT SPLAT
VIDEO LUCU